Me encuentro muchas veces con la necesidad de evangelizar sobre la idea de que diseñar una interfaz de usuario no se trata solo de implementar una serie de funcionalidades en una pantalla más o menos atractiva, si no que es crítico definir perfectamente el viaje que el visitante hará en nuestra aplicación y siempre teniendo en mente los objetivos que queremos que cumpla.
Si no es así, nos podemos encontrar que tenga una experiencia negativa, o peor aún, que no ejecute la acción tal y como la necesitamos, acabando por crear un problema mayor como en el caso de Citibank, que ha generado grandes pérdidas económicas.

Cómo responsable de gestionar el pago de intereses de cosméticos Revlon, Citibank se confundió a la hora de hacer un abono debido a un mal diseño de la interfaz de usuario (UI), efectuando un abono total de 900 millones de dólares cuando el importe correcto era de 7,8 millones de dólares.
En este lamentable caso, la interfaz ni es atractiva, ni es funcional y está claro que eficaz tampoco, ya que finalmente hace unas semanas la justicia ha dicho no tiene derecho a la devolución de los 500 millones de dólares que daban por devolverles por parte de los acreedores y que habían sido abonados por error.
¡Creo que la he liado parda!
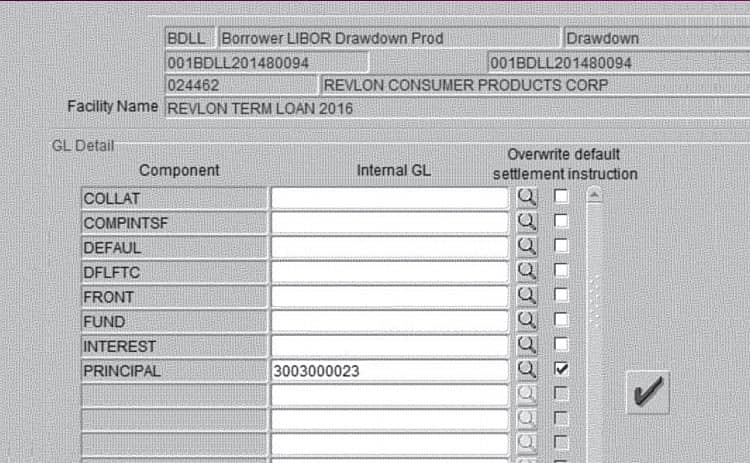
Una persona era la responsable de ejecutar esta transacción. Debido a que el diseño UI de la aplicación bancaria Flexcube era confuso, pensó que con poner el número de cuenta de Citibank al lado de la etiqueta ‘Principal’ y marcar la casilla de verificación, todo solucionado.
Cualquier persona familiarizada con software bancario sabe que para este tipo de transacción se requiere también marcar los campos ‘Fund’ y ‘Front’, pero se ve que quién hizo efectuó el abono no lo sabía y la lió parda.

Se podría haber evitado…
Definiendo el viaje del usuario, escenarios y tareas; podríamos haber detectado situaciones críticas dentro de cada iteración y haber aportado soluciones que evitaran semejantes problemas.
Se resolvería fácilmente, sólo con un flotante a la hora de confirmar: ¿Está usted seguro que quiere ingresar tanto $ en…?; o añadir información de ayuda la columna de al lado que aparezcan cuando hagas clic en determinada casilla.

En fin, Citibank creo que se tomará más en serio el diseño experiencia y de interfaz de usuario en el futuro.


